I had never seen nor heard of Paper before Group 9's presentation, but I was amazed by the beautiful UI. From looking at the animated gifs, I could tell that the interaction was intuitive, and I'm starting to feel that the current interactions I have with my mobile device are too rigid.
I think there is a lot to learn from Paper as it is now and how it has evolved over the years, especially the changes it has made. Here are some points I thought pertinent to building a good product:
1. Make full use of your platform
> Paper was made by thinking of tactile feedback first.
 |
| Extracted from Group 9's presentation slides |
Their touch-based user interactions make sense since they built Paper for mobile devices, where touch is how people interact with apps. Conversely, if they placed Paper on a non-touch desktop interface, then the interactions would be much more tedious when performed with a mouse. I think we should always consider the platforms that we are building on and play to its strengths.
This may seem intuitive, but I don't think most people consider this when building apps. When building mobile apps, people tend to squeeze views that were originally on a wide desktop view into a tiny mobile screen- resulting in slide out menus, bottom action sheets, floating buttons, etc. Rather than overwhelming users with a cluttered UI and actions hidden in various places, I believe using gestures would be more intuitive and clean for mobile apps.
2. Don't be afraid to change
> Paper started out in 2012 as a drawing app. It has since transitioned into a productivity app. Its original 5 drawing tools have morphed into 3 main productivity features: Sketches, Notes, Photos.
 |
| Extracted from Group 9's presentation slides |
Paper started out catering to artists before constantly changing their features and business model and eventually becoming a productivity app. They did not stagnate and continued to think of improving their app, and thereafter reached a wider audience with their app.
I think most people are usually scared of making big changes and taking risks. Although it is not guaranteed that things will turn out well, as it did for Paper, at the heart of software development, we are trying to make a difference. As such, we should not be content with what we have built and constantly seek to improve our app, even to the point of pivoting and changing our target audience in order to impact more people.
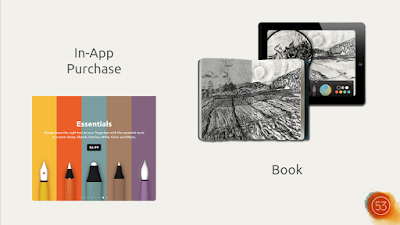
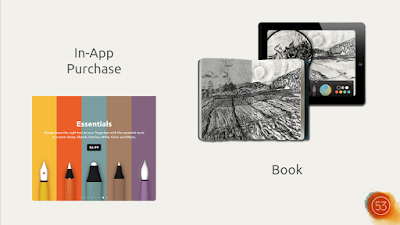
3. Funding your product
> Paper used to have a freemium business model, but has since changed to become totally free.
 |
| Extracted from Group 9's presentation slides |
This seems to be due to their other product and current main revenue stream: Pencil. Pencil is a stylus that pairs well with Paper. Pencil also has an SDK so that other apps can provide support for Pencil, and there is now a large ecosystem of apps that support Pencil.
This seems counter-intuitive at first. Allowing Paper's competitors to use Pencil in their apps seems like it would detract from having Pencil support as a unique feature for Paper. However, it makes better sense to have Pencil sales as a revenue stream to continue support for Paper.
They also tried having a printing service for artwork created by Paper, which was a fresh and interesting idea- and most importantly, targeted their niche market.
We can learn from what they have done, in terms of experimenting with new products that complement your existing ones, as well as interesting services that serve your target audience.
Some thoughts...
> Build products for people
Through the first few years of working on assignments for modules, I got used to seeing applications as a collection of tech features that I have to build. However, after going through an internship and learning the processes of building
products instead of just applications, I started to realise that the applications we are building are meant for
people to use. In that sense, user experience is a tremendously important part of product development.
As developers, I think we tend to think of tech features first, and design later. This is fine in school, where all we have to deal with is assignments we hand up for grades. However, as we enter the industry as developers working on products people use, I believe we should all have basic knowledge of the UI and UX design processes, or at the very least, an understanding of why they are so important.
In that sense, Paper provides an excellent example of how giving equal emphasis to design can make a wonderful product. With their team being a 50/50 split of coders and designers, I don't see how they can work well together without having an understanding of how each department works.
> Don't be scared
It might be scary to think of learning how to design.
As someone with design experience who gets forced to act as a designer when working on teams of 100% developers most of the time, I realise most people feel that you need to have a talent for design to be good at design and get scared off actually trying out designing- but this isn't true. The knack for design can be learned, if you put enough effort into it. Just copying good design and applying common sense can already create a better user experience in your applications.
> Be sticky
After building our fantastic apps, we still need users to actually make them useful to the world. I think Paper does it well by integrating social media platforms, then going one step further by creating a community with a unique experience to make it sticky. We can consider following suit and using social media channels to funnel in users, then keeping them there with our app's unique features.
> The presentation
I think the presentation on Paper & Pencil put too much focus on introducing the products, and they could have provided a little more insight into how 53 iterates on its products and how they find their product fit. However, it was understandable considering how little time we all had for our presentations. The overview that Yijiang and Jinghan gave interested me enough to research more into Paper and how they actually make money for a free app.
> The assignment
This assignment was pretty interesting, and I learned more about 10 different apps in just 2 hours. I think everyone did well in condensing all the information into digestible pieces, especially considering the time limit that we had.
I learned about different types of apps, how they broke into their markets, and potential ideas to take their products further. I also learned about different technology stacks- including ones I had never heard about. All in all, it was an intense but fun night of listening to people present. The Pecha Kucha format does help to keep presentations at a good pace so that we don't die of boredom.
This critique also helped me to gather my thoughts and get my brain juices flowing to type out a good evaluation of an app, as well as think of insights into software development. I hardly get the chance to do this, nor would I normally think of doing this, so it was an interesting foray into using my brain for deeper thoughts.
10/10 would do again